Обычная, встречающаяся ежедневно ситуация: средствами Visual Basic вы создали пользовательский интерфейс, выровняли кнопочки и надписи, подобрали шрифт, и.т.д. Однако теперь стоит изменить размеры той или иной формы, и ее вид перестает вас удовлетворять. Сразу все куда-то съезжает, нарушаются пропорции. Единственное, что предлагает в данной ситуации Visual Basic - прописать вручную поведение каждого элемента на форме в событии Resize. Некоторые программисты стараются не связываться с этим событием и создают интерфейс с формами фиксированного размера.
Лень - двигатель прогресса, и конечно, хотелось бы вместо утомительного написания кода задать поведение элементов формы простым движением мышки (программирование-то у нас визуальное). Программа, позволяющая это сделать, существует. Это программа Olectra Resizer канадской фирмы KL Group (http://www.klg.com/). Автору известны две ее версии: 1.1.1 и 2.0.2. Обе версии очень похожи, но версия 2.0.2 имеет дополнительные возможности. Данная статья, в основном, описывает обе версии. Об отличиях версии 2.0.2 будет оговорено особо.
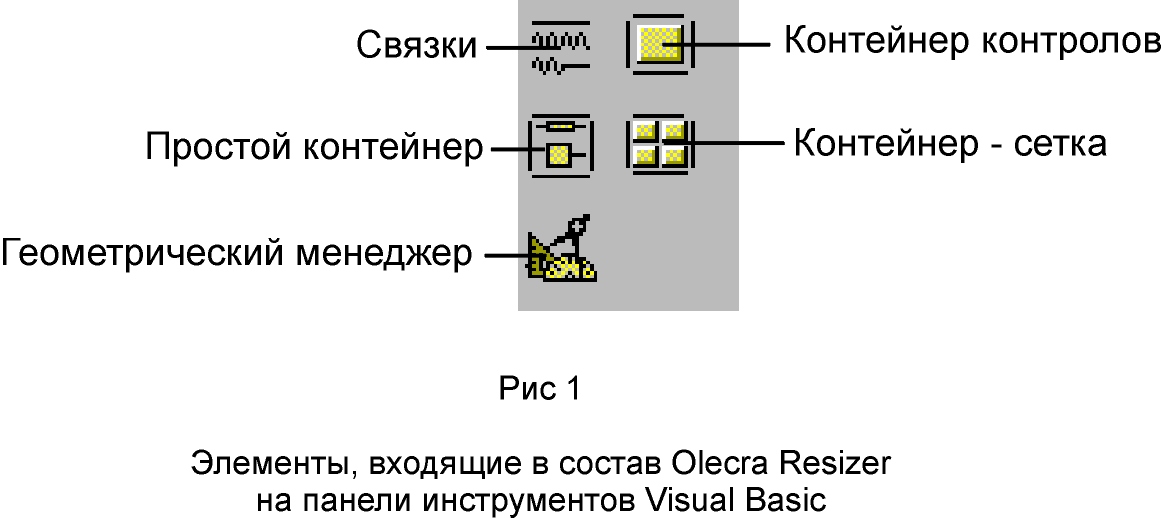
Olectra Resizer включает в себя пять элементов ActiveX:
- Связка (Spacer);
- Простой контейнер (Simple container);
- Контейнер элемента управления (Control container);
- Контейнер-сетка (Grid container);
- Геометрический менеджер (Geometry Manager)
Единственное ограничение: эти контролы не работают на формах-экземплярах класса (т.е. на формах созданных программно с использованием ключевого слова New). Все перечисленные контролы невидимы в Run Time.
Добавляется Olectra Resizer к проекту как обычно: через меню Project-Components.

1 . Связки
Связки являются элементом, с помощью которого задается положение элементов на форме, и их поведение при изменении размеров формы.
Olectra Resizer предоставляет программисту два типа связок: фиксированной длинны (Braces), и растягивающиеся (Expanders). Кроме того, связка может быть комбинированной, т.е. содержать фиксированную и растягивающуюся части.
По ориентации связки могут быть горизонтальными и вертикальными.
Связки фиксированной длинны (Braces)
Связка фиксированной длинны устанавливает фиксированное расстояние между двумя контролами или между контролом и краем контейнера. Связка такого типа создается по умолчанию
Добавление связок на форму.
- Кликните мышкой кнопку Spacer на ToolBox VisualBasic
- Переместите курсор к требуемому контролу (но не внутрь его!) с нужной стороны и нажмите левую кнопку мыши.
Примечание: в документации Olectra Resizer говорится, что курсор достаточно подвести на расстояние 1/4 дюйма от контрола.
- Удерживая нажатой кнопку мыши, перетащите курсор ко второму контролу, или, например, к краю формы, затем отпустите кнопку мыши. Связка будет создана и установлена между этими контролами.

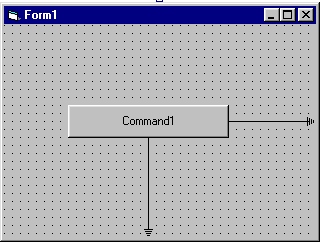
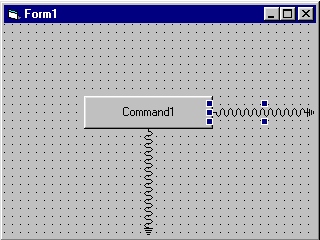
Рис 2
Командная кнопка с горизонтальной и вертикальной
связками фиксированной длины
Если связка установлена некорректно, или необходимо точно установить размер или изменить тип связки, все исправления можно внести "вручную", кроме того, нередко возникает необходимость изменить параметры связок уже после их установки, например сделать связку эластичной (Expanded).
Для изменения параметров связки выделите ее, а затем щелкните правой клавишей мышки. В появившемся меню выберите пункт Properties. Откроется окно свойств.
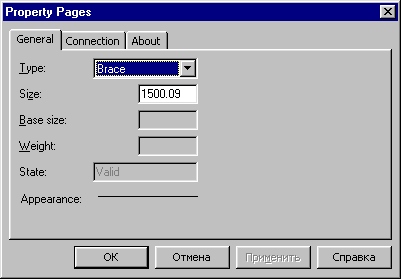
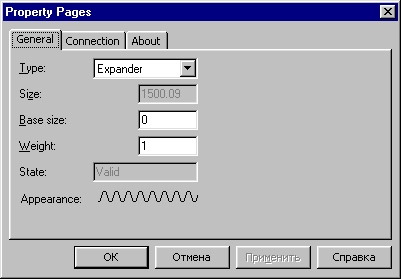
На первой вкладке этого окна можно установить тип созданной связки и ее размеры. Размеры устанавливаются простым вводом числа в поле Size.

Рис 3
Страница свойств связки (версия 1.1.1)
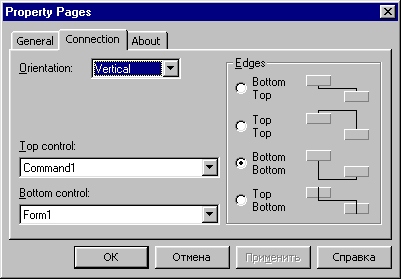
Вторая вкладка страницы свойств определяет, как подключена данная связка. Иногда, когда расстояние между контролами слишком мало, трудно сразу установить связку. В этом случае можно просто "бросить" связку на форму, а затем в окне свойств откорректировать размер и подключение.

Рис 4
Вкладка Connection страницы свойств.
Теперь при любых изменениях размеров формы связка фиксированной длинны будет поддерживать установленное расстояние неизменным.
Эластичные связки (Ехраnders)
Эластичные связки устанавливают изменяющуюся по размеру связь между контролами или между контролом и контейнером.

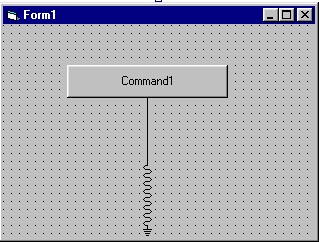
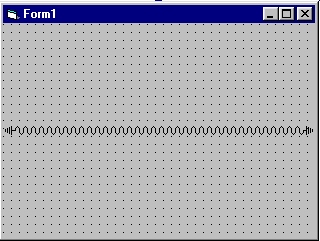
Рис 5.
Кнопка с эластичными связками.
Для того, чтобы создать растяжимую связку, необходимо вначале создать связку фиксированной длинны, затем открыть страницу свойств (Рис3) и установить тип связки Expanded. При этом поле Size станет недоступным, а поля Weight и Base Size - доступными.

Рис 6.
Страница свойств эластичной связки (версия 1.0.1)
Поле Base size устанавливает размер неизменяемой части связки.

Рис 7
Комбинированная связка
О свойстве Weight мы поговорим позже, при рассмотрении понятия контура (path).
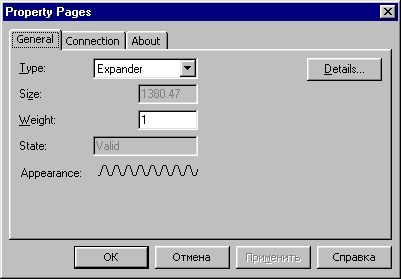
В версии 2.0.2 вкладка General выглядит несколько иначе:

Рис 8
Страница свойств эластичной связки (версия 2.0.2)
На этой вкладке отсутствует поле Base size и имеется дополнительная кнопка Details.., которая становится активной при установке типа связки Expander. При нажатии на эту кнопку открывается дополнительная страница свойств:

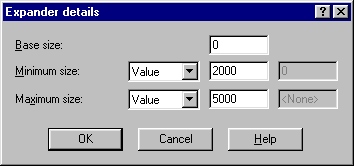
Рис 9
Дополнительная страница свойств эластичной связки (версия 2.0.2)
Как видно из Рис 9, поле Base size переместилось на дополнительную страницу, а кроме того, появилась возможность установить максимальный и/или минимальный размер эластичной связки.
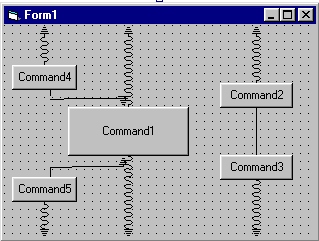
Возьмем форму и разместим на ней эластичную связку, как показано на Рис 10.

Рис 10
Установим свойства связки, как показано на Рис 9, и запустим проект. Теперь попробуем изменить размеры формы в горизонтальном направлении. Размеры формы по горизонтали будут изменятся только в пределах 2000-5000 твипов. Уже или шире форму сделать не удастся. На возможные размеры формы по вертикали данная связка не влияет.
Контур (Path)
Контуром (path) называется совокупность из нескольких контролов и связок, расположенных внутри контейнера, причем связки должны иметь одинаковую ориентацию (горизонтальную или вертикальную). Контур задает поведение включенных в него контролов при изменении размеров контейнера (например формы) только в одном направлении, в котором он задан (горизонтальном или вертикальном). Любой контрол может одновременно входить и в горизонтальный, и в вертикальный контур.

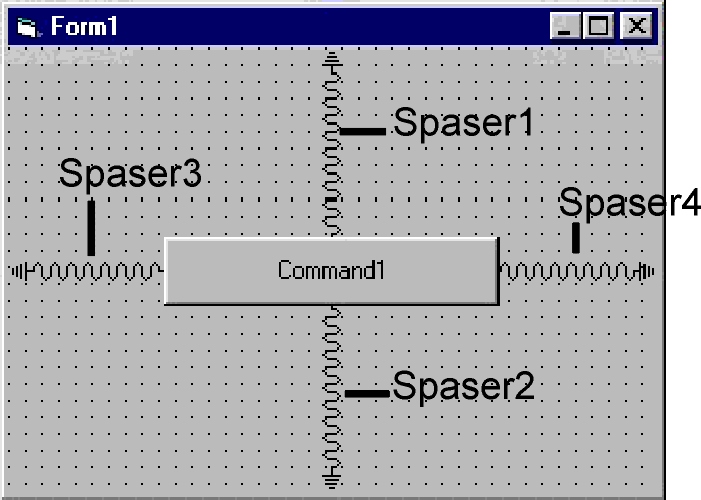
Рис 10
На Рис10 показана форма с одной командной кнопкой и двумя контурами.
Вертикальный контур включает в себя кнопку Command1 и связки Spacer1 и Spacer2.
Горизонтальный контур включает в себя кнопку Command1 и связки Spacer3 и Spacer4.
Свойство Weight всех связок установлено 1. Теперь при любых изменениях размеров формы кнопка Command1 будет находится точно посредине формы.
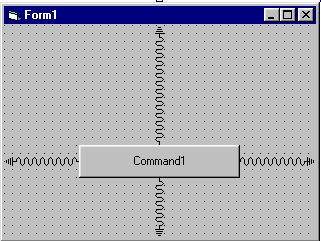
Попробуем изменить свойство Weight одной из связок, например Spacer1, установим 2. Форма сразу же приобретет вид Рис 11.

Рис 11
Теперь при любом изменении размеров формы соотношение длинны Spacer1 к длинне Spacer2 всегда будет равно 2. Таким образом, свойство Weight определяет "Вес" данной связки в контуре.
Примечание: Если связка комбинированная, свойство Weight учитывает длинну только эластичной части.

Рис 12
На Рис 12 показано несколько примеров вертикальных контуров.
Для нормальной работы контура следует соблюдать два правила:
- Хотя бы одна связка или один контрол(контейнер) в контуре должны быть растяжимыми (Expanded).
- Связка, присоединенная к какой-либо стороне контрола, и входящая в контур, должна быть первой связкой, подключенной к контролу с этой стороны. ( Потом можно добавить еще связки, но при удалении первичной связки возникнет ошибка.)
Olektra Resizer показывает установленные связки и их состояние (только в Design Time):
|

|
Правильно установленная связка
|
|

|
Некорректный контур
|
|

|
Контур не содержит растяжимой части
|
|

|
Связка не подсоединена ни к одному контролу
|
|

|
Контур не может быть создан (Например, контейнер имеет неизменяемый размер)
|
|

|
Была удалена первичная связка
|
2 . Простой контейнер
Простой контейнер служит для размещения в нем контролов с целью задания их общего поведения при изменении размеров внешнего контейнера (например, формы).

Рис 13
Простой контейнер
Свойства простого контейнера устанавливаются с помощью страницы свойств.

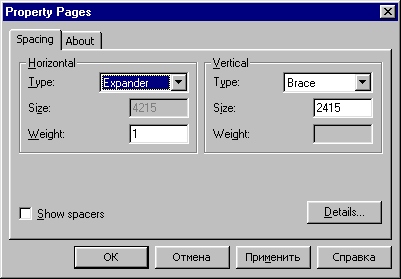
Рис 14
Страница свойств простого контейнера (версия 2.0.2)
Как видно на Рис 14 страница свойств простого контейнера состоит из двух частей, устанавливающих свойства раздельно для горизонтального и вертикального направлений. Свойства простого контейнера аналогичны свойствам связок. В данном случае (Рис14) простой контейнер имеет фиксированный размер по вертикали, равный 2415 твипов, и может изменять свой горизонтальный размер.
На Рис 14 показана страница свойств простого контейнера версии 2.0.2. В версии 1.1.1 на странице свойств отсутствует кнопка Details.. и имеются поля Base size для горизонтального и вертикального направлений.
При нажатии кнопки Details.. выводится дополнительная страница свойств

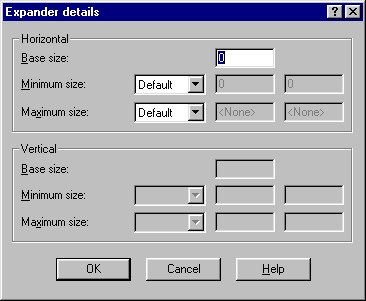
Рис 15
Дополнительная страница свойств простого контейнера (версия 2.0.2)
Назначение полей этой страницы аналогично дополнительной странице свойств связок
Внутрь простого контейнера можно поместить произвольное количество контролов и построить контуры с использованием связок. Сам простой контейнер может входить в контур и иметь внешние связки.
3 . Контейнер элемента управления

Рис 16
Контейнер элемента управления
Контейнер элемента управления (контрола) позволяет помещенному внутрь его контролу изменять свои размеры в соответствии с установленными связками и/или контурами. От простого контейнера он отличается следующим:
- Внутрь контейнера контрола можно поместить только один контрол
- Контрол, помещенный внутрь контейнера контрола приобретает размеры контейнера, и подстраивает свои размеры под размер контейнера при любых изменениях размеров последнего.
Примечание: иногда после добавления контрола в контейнер он остается с прежними размерами. В этом случае надо изменить размер контейнера, чтобы произошло событие Resize. Если в дальнейшем потребуется изменить видимые размеры контрола, необходимо изменить размеры контейнера, содержащего данный контрол. При этом следует быть уверенным, что выбран именно объект контейнер, так как, помещенный в контейнер контрол, как правило, скрывает контейнер, и их легко перепутать.
- Применение связок и контуров внутри контейнера контрола недопустимо. Он может иметь только внешние связки и/ или контуры.
Страница свойств контейнера контрола такая же, как и у простого контейнера.
Основное предназначение контейнера контрола - сделать контрол эластичным. Если, например, вы хотите чтобы контрол (например командная кнопка) входил в контур, и изменял свои размеры пропорционально размерам формы, необходимо:
- построить контур из связок и контейнера контрола;
- установить свойство Type для требуемого направления в Expander, установить значения свойств Max, Min (для версии 2.0.2), Base size, Weight;
- поместить контрол в контейнер
4 . Контейнер-сетка
Контейнер-сетка позволяет создать внутри несколько ячеек, в каждую из которых можно поместить контрол. В каждую из ячеек можно поместить только один контрол. Любую ячейку в случае необходимости можно оставить пустой. Разбивка на ячейки производится созданием нескольких строк и нескольких столбцов. Столбцы и строки имеют свой стиль. По умолчанию имеется два стиля: Normal (обычный) и Gap (разделитель). Кроме того имеется возможность создания любого количества пользовательских стилей, и установка стиля "вручную".

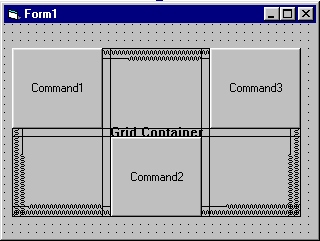
Рис 17
Контейнер-сетка
На Рис 17 показан контейнер-сетка с установленными в ячейках кнопками.
При создании, по умолчанию контейнер-сетка содержит одну строку и одну колонку. Для настройки контейнера служит страница свойств.

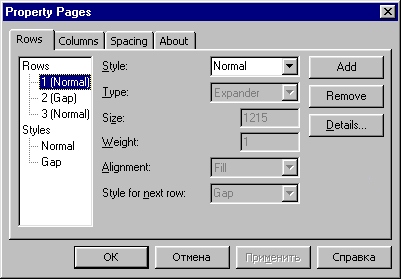
Рис 18
Страница свойств Контейнера-сетки
На Рис 18 показана вкладка Строки (Rows) страницы свойств. Вкладка Колонки (Columns) выглядит так же и содержит те же элементы. Вкладка Spasing аналогична таким же вкладкам страниц свойств простого контейнера и контейнера контролов (Рис 14).
На Рис 18 показана страница свойств контейнера-сетки версии 2.0.2. В версии 1.1.1 отсутствует кнопка Details.. и имеется поле Base size.
Слева на странице свойств находится панель, на которой вверху в виде дерева отображается созданная последовательность строк (колонок), а ниже показана совокупность возможных стилей. По умолчанию стилей два: Normal и Gap, но вы можете создать произвольное количество своих стилей и использовать их для настройки сетки.
Для создания нового стиля необходимо щелкнуть мышкой на одном из существующих стилей (кстати, при этом можно изменить существующий стиль) и нажать кнопку Add. После этого следует дать имя созданному стилю, и установить его параметры. Все параметры уже рассматривались, кроме Aligment. Это свойство определяет положение контрола внутри ячейки. Возможные значения Top (вверху), Botton (внизу), Center (по центру), Fill (растянуть по высоте) для строки, и Left (слева), Right (справа), Center (по центру), Fill (растянуть по ширине) для колонки. Свойства, разрешающего или запрещающего помещать контролы в ячейки, не существует. Контроль над тем, куда и что помещать возложен на программиста.
Для создания новой строки (колонки) щелкните мышкой на названии той строки (колонки), после которой необходимо вставить новую, и нажмите кнопку Add. После того как строка (колонка) будет создана, установите выбором из комбобокса Style необходимый стиль (по умолчанию чередуются стили Normal и Gap). Если вас не удовлетворяет ни один из существующих стилей, выберите стиль <None>. В этом случае параметры строки (столбца) можно установить вручную. При добавлении строк (столбцов) следует соблюдать те же правила, что и при создании контуров.
5 . Геометрический менеджер
Вы уже очевидно обратили внимание, что при рассмотрении предыдущих четырех контролов из комплекта Olecra resizer не пришлось упоминать ни одной строчки кода! Последний элемент - Геометрический менеджер при использовании требует написания кода.
Для дальнейшего рассмотрения геометрического менеджера позволю себе дать два определения:
Геометрической системой формы (контейнера) называется совокупность элементов управления Olectra Resizer, установленных в форме (контейнере)
Состоянием геометрической системы называется совокупность геометрических размеров и положения формы (контейнера) и всех размещенных в ней контролов, а также параметры элементов управления Olectra Resizer, установленных в форме (контейнере)
Эти понятия встречаются в документации, но четкого определения не дано.
Геометрический менеджер - контрол, который будучи помещенным в форму (контейнер) обеспечивает программисту контроль над ее поведением при изменении размера.
Метод ForseResizeEvent
Синтаксис: ForseResizeEvent(Orientation)
Где Orientation - одна из двух констант: OrientationConstants
orsOrientationHorizontal - для горизонтальной ориентации
orsOrientationVertical - для вертикальной ориентации
Метод ForseResizeEvent заставляет геометрическую систему пересчитать свое состояние, как если бы произошло событие Resize.
Создадим в Visual Basic новый проект StandartEXE.
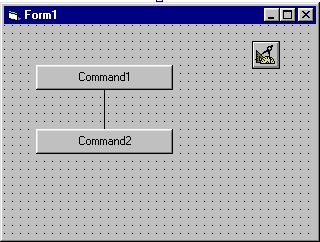
Расположим на форме геометрический менеджер и две командных кнопки. Свяжем кнопки между собой связкой постоянной длинны.(Рис 19)

Рис 19
Запишем следующий код:
Private
Sub Command1_Click()
If
Command1.Top = 500 Then
Command1.Top = 1000
Else
Command1.Top = 500
End If
GeometryManager1.ForceResizeEvent (orsOrientationVertical)
End Sub
Для начала закомментируем строку
GeometryManager1.ForceResizeEvent (orsOrientationVertical)и запустим проект. При каждом нажатии на кнопку Command1 она будет перемещаться. При этом кнопка Command2 будет оставаться на месте. Однако, стоит изменить размеры формы, как Command2 также переместится.
Остановим проект, снимем комментарий, и запустим проект вновь. Теперь, при каждом нажатии на Command1 обе кнопки будут перемещаться одновременно.
Методы GetContainerMax и GetContaiherMin
При изменении размеров формы может случиться, что размеры какого-либо элемента геометрической системы выйдет за допустимые пределы. Для контроля за возможностью возникновения такой ситуации и перехвата возможных в связи с этим событий служат методы GetContainerMax и GetContaiherMin.
Синтаксис:
GetContainerMax(eOrientation As OrientationConstant,pfValue As Single) As CompressionStatusConstant,
GetContainerMin(eOrientation As OrientationConstant,pfValue As Single) As CompressionStatusConstant
Где
eOrientation - одна из двух констант: OrientationConstants
CompressionStatusConstant - одна из следующих констант:
orsCompressionStatusInfoAvailable - в геометрической системе существуют ошибки
orsCompressionStatusInfoPresent - существует ограничение максимального(минимального) размера
orsCompressionStatusInfoUnbounded - ограничение максимального(минимального) размера не существует
pfValue - в случае, если метод возвращает константу orsCompressionStatusInfoPresent, в эту переменную помещается значение максимально(минимально) возможного размера формы(контейнера).
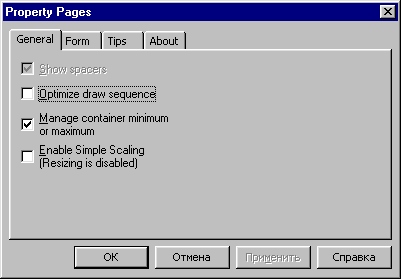
Геометрический менеджер имеет страницу свойств:

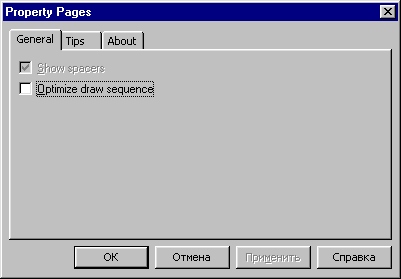
Рис 20
На Рис 20 показана вкладка General страницы свойств геометрического менеджера версии 1.1.1. Чекбокс Show spacers (он становится доступным, если на форме есть связки) позволяет включить или выключить отображение связок в Design time.
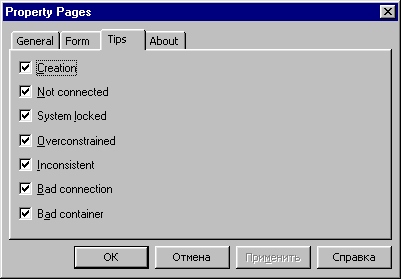
Вкладка Tips страницы свойств геометрического менеджера позволяет включить или выключить вывод подсказок и сообщений об ошибках геометрической системы (в Design time).

Рис 21
В версии 2.0.2 возможности геометрического менеджера значительно расширены. Теперь с его помощью программист дополнительно может
- управлять минимальным и максимальным размером формы(контейнера) исходя из параметров расположенных внутри контуров
- установить для формы(контейнера) режим простого масштабирования (Simple Scaling)
- осуществлять масштабирование программным путем
- осуществлять автоматическую центровку форм при загрузке
- установить режим, при котором геометрический менеджер будет распознавать изменение разрешения дисплея, и пропорционально изменять размеры объектов
- запоминать в системном реестре текущее состояние геометрической системы
- восстанавливать состояние геометрической системы по ранее сохраненным в системном реестре параметрам
Вкладка General страницы свойств геометрического менеджера версии 2.0.2 имеет вид

Рис 22
Чекбокс Manage container minimum or maximum включает и отключает режим контроля максимального и минимального размера связок на форме (см. Свойство ManageMaxAndMin)
Чекбокс Enable Simple Scaling включает режим простого масштабирования
Примечание: В Olectra Resizer применяются два термина:
Scaling - изменение размеров содержащихся в форме контролов и их контекста(шрифтов, рисунков) пропорционально размерам контейнера
Resizing - изменение размеров содержащихся в форме контролов в соответствии с установками геометрической системы контейнера
Если включен режим простого масштабирования, все контролы в контейнере и их контекст будут менять свои размеры пропорционально размерам контейнера (наконец-то сбылась мечта очень многих программистов). При этом все установки связок и контейнеров геометрической системы будут проигнорированы.

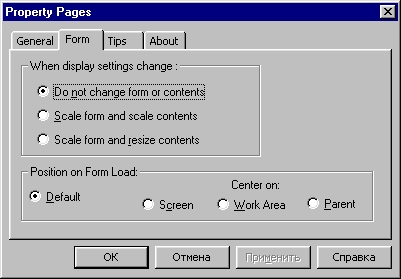
Рис 23
На Рис 23 показана вкладка Form страницы свойств
Группа переключателей
When display setting change: определяет изменение размеров форм при изменении разрешения дисплея
Do not change form or contents - не изменять размеры формы при изменении разрешения дисплея
Scale form and scale contents - изменять размеры формы и ее контекста пропорционально разрешению дисплея
Scale form and resize contents - изменять размеры формы пропорционально разрешению дисплея, размеры контекста изменять в соответствии с установками геометрической системы
Группа переключателей Position on Form Load определяет центровку формы при выводе ее на экран
Вкладки Tips обоих версий одинаковы (Рис 21)
Свойство ManageMaxAndMin
Если свойство
ManageMaxAndMin равно True, геометрический менеджер использует для расчета минимального и максимального размеров контейнера параметры расположенных в нем контуров, и не позволяет сделать размеры контейнера больше(меньше) этих ограничений. Если свойство ManageMaxAndMin равно False, все параметры MinSize, MaxSize и BaseSize расположенных в контейнере контуров игнорируются.
Метод CenterFormPosition
Метод CenterFormPosition позволяет программным путем задавать центровку формы при выводе на экран.
Синтаксис:
CenterFormPosition(FormPositionConstant)
FormPositionConstant - одна из констант:
orsFormPositionCenteredOnScrren
orsFormPositionCenteredOnWorkArea
orsFormPositionCenteredDefault
Комментарии, по-моему, излишни.
Метод ScaleFromCurrentState
Метод ScaleFromCurrentState позволяет программным путем изменять размеры формы в режиме Scaling. Bсе изменения размеров при этом основывыются на текущих размерах формы. (Данный метод позволяет очень просто реализовать режимы Zoom In и Zoom Out).
Синтаксис:
ScaleFromCurrentState(ScaleFactorX, ScaleFactorY)
|
Название |
Тип |
Описание |
|
ScaleFactorX |
Single |
Коеффициет сжатия/растяжения по горизонтали. Например, чтобы увеличить размеры на 20%, он должен быть равен 1.2, чтобы уменьшить размеры на 20%, он должен быть равен 0.8 |
|
ScaleFactorY |
Single |
Коеффициет сжатия/растяжения по вертикали . |
Метод ScaleFromInitialState
Аналогичен методу ScaleFromCurrentState, но все изменения размеров при этом основывыются на размерах формы, заданных в Design time, а все последующие изменения в
Run time
игнорируются.
Синтаксис:
ScaleFromInitialState(ScaleFactorX, ScaleFactorY)
ScaleFactorX, ScaleFactorY - те же аргументы, что и у метода ScaleFromCurrentState
Методы RegistrySave и RegistryLoad
Эти методы позволяют сохранить в системном реестре текущие размеры формы и состояние геометрической системы, и при необходимости считать их оттуда, и восстановить геометрию формы.
Синтаксис:
RegistrySave(sKeyName[,lPredefinedKey])
RegistryLoad(sKeyName[,lPredefinedKey])
SKeyName - строка, содержащая путь к записи в реестре (например "Software\CompanyName\AppName")
LPredefinedKey - необязательный параметр - шестнадцатиричное число, указывающее ветвь системного реестра. По умлчанию, данные записываются в ветвь HKEY_USERS (&H80000003)
Хотите, чтобы ваша форма в очередной раз открывалась на том же месте и с теми же размерами, как в момент закрытия? Для этого надо сделать лишь три простых действия:
- поместите на форму геометрический менеджер
- в событии Form_Unload поместите строку: GeometryManager1.RegistrySave( " здесь укажите путь" )
- в событии Form_Load поместите строку: GeometryManager1.RegistryLoad( " здесь укажите путь" )
Путь, указанный в параметрах RegistrySave и RegistryLoad должен быть одинаковым.
Вот вкратце и все, что хотел сказать. Сам уже несколько лет пользуюсь этой программой, она заслужила немало похвал с моей стороны. Желаю успехов, и не только в программировании…