| |
В двух предыдущих статьях мы достаточно подробно остановились на
включении в ваш проект ADO Data Control и других контролов,
предназначенных для визуализации данных. Мы рассмотрели использование
текстовых полей, списков и комбинированных полей. Настало время
рассмотреть и самый важный для программистов баз данных контрол - Data
Grid. Все данные в базе данных хранятся в виде таблиц, вследствие этого,
работа с ними выглядит более естественной, если мы представляем их в
качестве таблицы. Классическим примером грида может служить Excel.
Преимущество использования гридов для отображения данных неоспоримо, но в
большинстве случаев его используют из-за возможности компактного просмотра
огромного массива данных. За сим вступительную часть будем считать
законченной и приступаем непосредственно к изучению, входящего в
стандартную поставку от Microsoft грида - Data Grid.
Создаваемый нами проект будет содержать одну форму, на которую мы
располагаем изучаемый нами Data Grid и ADO Data Control, который будет
служить для связи грида с базой данных.
Для начала необходимо указать гриду, что источником данных для него
будет служить ADODC. Для этого необходимо указать DataSource, как это
показано на рисунке 1:
 Рисунок 1
Никаких видимых изменений не произошло, но давайте сделаем всего одно
движение мышкой и увидим, что проект уже готов к работе. Это движение -
запуск программы на исполнение.
Все это выглядит неплохо, но имена колонок в таблице соответствуют
именам в базе данных, что далеко не всегда хорошо. Поэтому мы немного
изменим внешний вид нашего грида, а именно выполним следующую операцию:
щелкните правой кнопкой по гриду и выберите пункт меню Retrieve Fields.
Теперь мы видим грид так же, как и на исполнении. Пора приступать к
редактированию.
Для этого опять нажимаем на правую кнопку мыши и выбираем меню
Properties.
В данный момент нас интересует вкладка Column, в которую мы и
переходим. В комбинированном поле с названием Column мы можем выбрать
колонку, которую собираемся привести в "божеский" вид. Заголовок колонки
задается в поле Caption, а данные, которые будут показываться в этой
колонке - Data Field. Создав необходимые названия колонок и запустив
программу, мы получаем вполне работающее приложение, показывающее данные
из таблицы базы данных. Если вы попробуете работать с этим проектом, то
обнаружите несколько недостатков, а именно, вы не можете добавлять новые
данные в таблицу, вы не можете удалять данные из таблицы, а перемещение
внутри таблицы крайне сложно. Этим мы и займемся далее.
Так как же указать гриду, что нам необходимо не только изменять данные,
но и добавлять новые строки в таблицу? Для этого необходимо обратиться к
меню свойств грида, но во вкладку General.
Пытливый читатель уже догадался, что необходимо установить два флажка
AllowAddNew и AllowDelete. После того, как мы поставим эти флажки, перед
нами предстает вполне функциональное приложение по редактированию таблицы
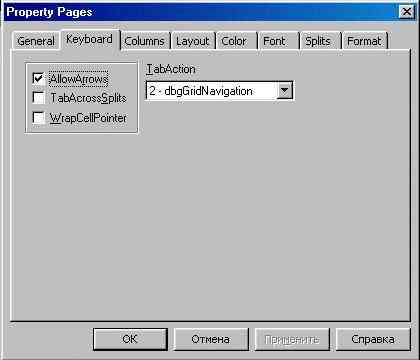
базы данных. Единственным недостатком является навигация, которая
исправляется с помощью выбора в свойствах вкладки Keyboard (рисунок
4).
 Рисунок 2
Устанавливаем значение комбинированного поля в 2, что означает
навигация по клавише Tab внутри грида, и запускаем программу. В результате
этих действий вы можете перемещаться по колонкам грида, по нажатию клавиши
Tab. Эксперименты с остальными параметрами навигации я оставляю на ваше
рассмотрение.
Основная часть статьи закончена, так как мы уже получили вполне рабочее
приложение с Data Grid, но я скажу еще несколько слов о настройках грида,
для того, чтобы вы могли придать ему более профессиональный вид.
| Дополнительные настройки грида
|
Для того чтобы было понятно содержимое грида, иногда просто необходимо
задать его название. Это особенно важно, когда на одной форме имеется
несколько таблиц, что не позволяет вынести название в заголовок формы.
Поэтому вновь обращаем наш взор к свойствам грида, а точнее к вкладке
General. В этой вкладке необходимо задать свойство Caption. В этой же
кладке вы можете поменять стиль оформления таблицы, увеличив ширину строк,
ширину разделителя и так далее. Цветовое оформление грида можно задать во
вкладке Color, но подробно на этом мы не будем останавливаться.
Куда более интересной является вкладка Format, где вы можете задать
различные форматы представления данных в колонках. Для каждой колонки
устанавливается свой формат, который выбирается из стандартных форматов
. Естественно, что вы можете установить число десятичных знаков
после запятой или формат денежной единицы, но с этими тонкостями вы
познакомитесь сами в процессе работы.
Все, что я сказал выше в этой части статьи, являются лишь общими
разговорами и не всегда применяются в практике оформления гридов. Наиболее
важным является вкладка, на которой мы остановимся сейчас, а именно
Layout. В этой вкладке вы можете управлять расположением данных в колонке,
видимостью и так далее. Не будем забегать вперед и начнем разбираться
постепенно. Пример диалога приведен на рисунке 6. Среди свойств особенно
важны следующие:
 Рисунок 3
- Locked - колонка будет показываться на экране, но вводить в нее
данные нельзя.
- AllowSizing - размер колонки можно изменять в процессе работы
программы.
- Visible - устанавливает видимость колонки на экране
- WordWrap - перенос слов внутри колонки
- DividedStile - тип разделительной черты между колонками.
- Alignment - выравнивание внутри колонки данных.
Последнее, на чем хотелось остановиться в этой статье, посвященной
использованию Data Grid, связанных с ADO Data Control является
использование разделителей таблицы (splitter). Разделитель можно сравнить
с фиксацией колонок в Excel. Это свойство грида будет хорошо смотреться,
если вы имеете "широкую" таблицу - таблицу, которая имеет много полей для
заполнения. Для удобства идентификации записи вам будет просто необходимо
иметь постоянно перед глазами одну две колонки, чтобы быть уверенными в
правильности вводимой информации. Зафиксировать колонки можно с помощью
разделения таблицы сплитером. В действительности мы получаем две таблицы,
которые показываются внутри одного грида. Хватит слов, и приступаем к
делам.
Для создания разделителя мы вызываем контекстное меню и выбираем Split.
Если войти в свойство грида, то мы обнаружим - появился не только
Split(0), но и еще один, в котором так же можно задавать видимость
колонок, их размер и так далее. Эти параметры могут быть разными для
каждого разделения, что дает широкие возможности для творчества.
Нам же с вами остается рассмотреть несколько новых свойств, которые
необходимо знать, чтобы успешно работать с разделителями. Для этого мы
переходим во вкладку Splits. Среди свойств разделителя имеются
следующие интересные и новые свойства:
 Рисунок 4
- Record Selector - это колонка, которая расположена слева от всех
записей и служит для различных пометок. Вы можете ее отключить во втором
гриде и использовать только одну, давая пользователю ощущение того, что
он имеет дело с одной таблицей, в которой лишь зафиксированы данные.
- Scroll Group - группа, которая используется для прокрутки. Может
пригодиться, когда вы используете много разделителей.
Остальные свойства не так интересны, а разобраться с ними не составляет
труда.
На этом мой рассказ об использовании Data Grid я считаю завершенным.
Подводя итоги, хочется заметить, что после прочтения всех трех статей, вы
вполне можете создавать полнофункциональные интерфейсы пользователя для
работы с базами данных посредствам ADO. Единственным моментом, который я
еще не рассматривал в этом цикле статей - создание отчетов. Вот об этом и
пойдет речь в следующей статье. До встречи.
|
|