| |
|
| |
Описание для автора не найдено
|
|
| |
|
|
| |
|
| |
Представляем Visual Basic .NET Power Pack
оригинальный документ -
http://www.gotdotnet.com/Community/Workspaces/workspace.aspx?id=167542e0-e435-4585-ae4f-c111fe60ed58
Автор: Роберт Грин (Robert Green), Корпорация
Microsoft
Перевод: Надежда Шатохина(sna@uneta.org), Ukraine .Net
Alliance (http://www.uneta.org/)
Июнь 2004
Применяется к:
Microsoft Visual Basic .NET версия 2003
Обзор:
Эта статья обсуждает Visual Basic
Power Pack — набор специальных элементов управления, которые предоставляют
усовершенствованные элементы пользовательского интерфейса клиентским
приложениям.
Введение
Краткий обзор элементов управления Power Pack
Элемент управления BlendPanel
Элемент управления UtilityToolbar
Элемент управления ImageButton
Элемент управления NotificationWindow
Элемент управления TaskPane
Элементы управления FolderViewer и FileViewer
Заключение
Введение
Visual Basic Power Pack состоит из семи специальных элементов управления,
написанных на Visual Basic .NET 2003. Эти элементы управления предоставляют
усовершенствованные элементы пользовательского интерфейса и обеспечивают вам
возможность создавать более интересные и более красочные клиентские
приложения.
К элементам управления Power Pack относятся:
- BlendPanel. Предоставляет фон формы, в котором цвет
постепенно изменяется от одного оттенка в другой.
- UtilityToolbar. Панель инструментов, внешний вид и
функциональность которой аналогичны панели инструментов Internet Explorer.
- ImageButton. Кнопка, которая представляет графические
образы на прозрачном фоне.
- NotificationWindow. Выводит на экран текст и графические
образы во всплывающем окне (обычно называемом «тостом»).
- TaskPane. Контейнер, предоставляющий сворачиваемые рамки
для отображения дополнительной информации на форме.
- FolderViewer. Выводит на экран каталоги в формате
иерархии.
- FileViewer. Выводит на экран список файлов определенной
директории.
Краткий обзор элементов управления Power Pack
Элементы управления Power Pack доступны для скачивания из Visual Basic Power Pack GotDotNet Workspace
(http://www.gotdotnet.com/Community/Workspaces/workspace.aspx?id=ddd39346-8c09-4999-af50-2ff4334d9bb1).
Загрузка включает полный исходный код для элементов управления, эту статью и
небольшое приложение-пример.
Код для элементов управления Power Pack находится в одном проекте
VbPowerPack. В проект входит один или более файлов для каждого элемента
управления. Все эти файлы находятся в том же каталоге.
Элементы управления принадлежат пространству имен
VbPowerPack. Классы, которые поддерживают функциональность
времени разработки для элементов управления, находятся в пространстве имен
VbPowerPack.Design. Ради простоты мы решили не помещать все это
в отдельную сборку, хотя это можно было бы сделать.
Большинство из исходных файлов — это классы и перечисления для этих классов.
Есть несколько модулей и классов, которые предоставляют вспомогательные функции
и код для работы с библиотеками Win32 и Windows
Shell.
Чтобы использовать элементы управления Power Pack, вы должны открыть проект
VbPowerPack и собрать его. При этом будет создан файл VbPowerPack.dll. Чтобы
добавить элементы управления Power Pack на ваш Toolbox, щелкните правой кнопкой
панель инструментов и выберите Add|Remove Items. Во вкладке
.NET Frameworks Components выберите Browse и
затем VbPowerPack.dll. Теперь вы можете использовать элементы
управления Power Pack так же, как вы бы использовали пользовательские или
специальные элементы управления.
Power Pack включает пример приложения, использующего базу данных Northwind
SQL Server. Форма Products — главная форма и отображает информацию о товарах.
Форма использует элементы управления BlendPanel,
UtilityToolbar, ImageButton,
NotificationWindow и TaskPane. Форма
DocBrowser вызывается, когда пользователь щелкает Look up и использует элементы
управления FolderViewer и FileViewer.

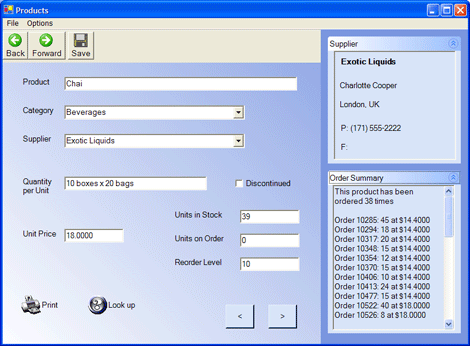
Рис. 1. Форма Products приложения-примера
Элемент управления BlendPanel
Смешанный фон используется во многих пользовательских интерфейсах, например,
Task Bar (Панель задач) в Windows Media Player или отдельные рамки в Task Panes
(Панели задач) различных продуктов Office 2003. В таком фоне цвет постепенно
меняется из одного оттенка в другой с некоторым градиентом.
Power Pack добавляет функциональную возможность градиента в форме элемента
управления BlendPanel (смотрите файл BlendPanel.vb).
BlendPanel — это просто элемент управления Panel, у которого
отсутствует свойство BackColor, но вместо него есть свойство
Blend. Свойство Blend — это экземпляр класса
BlendFill (определенного в файле BlendFill.vb), и он
контролирует то, как закрашивается фон. Конструктор класса
BlendFill принимает в качестве параметров
Style (направление градиента), StartColor и
FinishColor.
Во время разработки при выборе свойства Blend в окне
Properties раскрывается UI BlendFillEditor (смотрите файлы
BlendFillEditor.vb и BlendFillEditorUI.vb). Вкладка Direction
используется для выбора направления затенения. На выбор предлагаются:
- Vertical. BlendPanel становится темнее снизу вверх. Для
BlendPanel это направление применяется по умолчанию.
- Horizontal. BlendPanel становится темнее справа налево.
- Forward Diagonal. BlendPanel становится темнее по
направлению от нижнего правого угла к верхнему левому углу.
- Backward Diagonal. BlendPanel становится темнее по
направлению от нижнего левого к верхнему правому углу.
Вкладка Start Color используется для задания начального
цвета градиента. По умолчанию начальным цветом является
System.Drawing.SystemColors.InactiveCaption. Вкладка
End Color используется для задания конечного цвета градиента.
По умолчанию конечный цвет —
System.Drawing.SystemColors.Window.

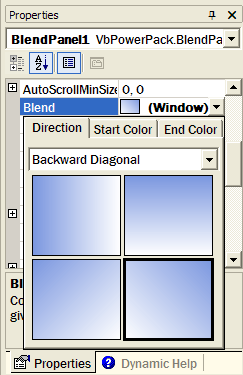
Рис. 2. Настройка свойства Blend элемента управления
BlendPanel Во время выполнения вы можете изменить внешний вид
BlendPanel, присваивая свойству Blend новый
экземпляр класса BlendFill и задавая другие значения
Blend.Style, Blend.StartColor и
Blend.FinishColor. Свойства Blend.Style,
Blend.StartColor и Blend.FinishColor являются
свойствами только для чтения, поэтому, чтобы изменить любое из них, вы должны
настроить свойство Blend элемента управления BlendPanel,
используя следующий синтаксис:
BlendPanel1.Blend = _
New VbPowerPack.BlendFill(blendstyle, startcolor, finishcolor)
Blend.Style могут быть присвоены следующие значения:
- VbPowerPack.BlendStyle.Vertical (применяется по
умолчанию)
- VbPowerPack.BlendStyle.Horizontal
- VbPowerPack.BlendStyle.ForwardDiagonal
- VbPowerPack.BlendStyle.BackwardDiagonal
Blend.StartColor и Blend.FinishColor может
быть задан любой Color.
В примере формы Products в меню BlendPanel есть пункт
Options. При его нажатии раскрывается диалог, предоставляющий
возможность изменить направление BlendPanel. Следующий код
вызывает диалог опции и передает в него текущий BlendStyle.
Затем код изменяет BlendStyle в зависимости от выбора
пользователя. Свойства StartColor и
FinishColor остаются неизменными. Им присваиваются их
действующие значения.
' Когда пользователь выбирает BlendPanel в меню Options
' раскрывается форма BlendPanelOptions.
Dim frmOptions As New BlendPanelOptions
' Передаем в форму текущий Style элемента управления BlendPanel.
' Он будет использоваться для вывода на экран текущих настроек.
frmOptions.BlendStyle = BlendPanel1.Blend.Style
If frmOptions.ShowDialog = DialogResult.OK Then
' Изменяем Blend элемента управления BlendPanel, чтобы отразить новый Style,
' выбранный пользователем. StartColor и EndColor остаются неизменными.
' Заметьте, что свойства Style, StartColor и FinishColor являются
' только для чтения. Чтобы изменить любое из них, вы должны задать
' элемента управления BlendPanel.
Me.BlendPanel1.Blend = New _
VbPowerPack.BlendFill(frmOptions.BlendStyle, _
BlendPanel1.Blend.StartColor, BlendPanel1.Blend.FinishColor)
End If
Форма также включает логику для изменения свойств StartColor
и FinishColor элемента управления BlendPanel на основании
количества каждого из товаров на складе. Если на складе менее 10 единиц товара,
BlendPanel становится красной. Цвет BlendPanel
возвращается к исходному, когда пользователь переходит к записи о товаре,
которого на складе более 10 единиц.
If drvProducts("UnitsInStock") < 10
Then
BlendPanel1.Blend = New VbPowerPack.BlendFill(BlendPanel1.Blend.Style, _
System.Drawing.Color.IndianRed, System.Drawing.Color.Crimson)
Else
' Сохраняем текущий StartColor для BlendPanel в строковую переменную.
strCurrentStartColor = BlendPanel1.Blend.StartColor.ToString
' Сохраняем исходный StartColor для BlendPanel в строковую переменную.
strOriginalStartColor = System.Drawing.SystemColors.InactiveCaption.ToString
' Если градиент BlendPanel's был изменен, возвращаем его к
' цветам, применяемым по умолчанию.
If Not strCurrentStartColor = strOriginalStartColor
Then
BlendPanel1.Blend = New VbPowerPack.BlendFill(BlendPanel1.Blend.Style, _
System.Drawing.SystemColors.InactiveCaption, _
System.Drawing.SystemColors.Window)
End If
End If
Элемент управления UtilityToolbar
Долгое время панели инструментов были удобным средством для обеспечения
доступа к общей функциональности: форматированию, навигации, редактированию,
обновлению и т.д. Power Pack поставляет элемент управления
UtilityToolBar (смотрите файлы UtilityToolbar.vb и
UtilityToolbarButtons.vb), который наследуется от элемента управления ToolBar
Windows Forms. UtilityToolbar включает готовый набор кнопок и
событий, соответствующих этим кнопкам, и копирует внешний вид и работу панели
инструментов Internet Explorer.
После добавления UtilityToolBar на форму в окне
Properties вы можете выбрать свойство Buttons.
При этом раскрывается диалоговое окно Customize Toolbar
(смотрите файл UtilityToolbarCustomizeDialog.vb). Этот диалог повторяет
аналогичный в Internet Explorer. Чтобы сравнить их, вы можете выбрать
View | Toolbars | Customize в
Internet Explorer.

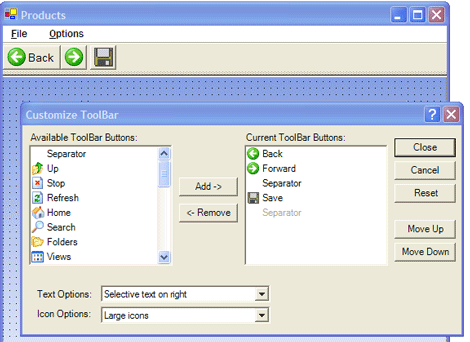
Рис. 3. Добавления кнопок в UtilityToolbar Комментарий: По умолчанию для Text
Options применяется настройка Selective text on right.
Вот почему при выборе кнопок Back и Forward,
текст имеет только кнопка Back. Многие предыдущие пользователи
Power Pack думали, что это ошибка. Однако такова конструкция и так работает
панель инструментов в Internet Explorer.
К важным свойствам UtilityToolbar относятся:
- Buttons. Набор Buttons элемента управления ToolBar,
которые составляют UtilityToolbar.
- IconOptions. Управляет тем, как отображаются значки и
картинки. Может иметь одно из следующих значений:
-
- VbPowerPack.UtilityToolBarIconOptions.LargeIcons
- VbPowerPack.UtilityToolBarIconOptions.SmallIcons
(применяется по умолчанию)
- ShowText. Управляет тем, когда и где отображается текст
по отношению к картинке для каждой Button в Toolbar. Может иметь одно из
следующих значений:
-
- VbPowerPack.UtilityToolBarShowText.ShowTextLabels
- VbPowerPack.UtilityToolBarShowText.ShowSelectiveLabels
(применяется по умолчанию)
- VbPowerPack.UtilityToolBarShowText.ShowNoLabels
- Appearance. Управляет внешним видом
UtilityToolbar и может иметь одно из следующих значений:
-
- ToolBarAppearance.Flat
- ToolBarAppearance.Normal (применяется по умолчанию)
Комментарий: Если вы используете
UtilityToolBar и BlendPanel на одной форме,
вам надо помнить о проблеме отрисовки, когда свойство
Appearance UtilityToolbar имеет значение Flat.
Чтобы увидеть их поведение, сначала добавьте BlendPanel и
задайте свойству Dock значение Fill. Затем
добавьте на форму UtilityToolbar. Теперь
BlendPanel содержит UtilityToolBar. Когда вы
запустите форму, вы увидите остатки экрана в UtilityToolBar.
Есть два способа избежать этой проблемы. Первый — задать свойству
Appearance UtilityToolbar значение Normal.
Второй — поместить UtilityToolBar на форму первым, а затем
добавить BlendPanel.
UtilityToolBar имеет события, ассоциированные и каждой из
входящих в него кнопок. Например, событие BackPressed
инициируется, когда выбирается кнопка Back.
На форме-примере Products в UtilityToolbar есть кнопки
Back, Forward и Save. Код для
перемещения от продукта к продукту включен в код событий
BackPressed и ForwardPressed.
Форма Products имеет для UtilityToolbar пункт меню Options.
При его нажатии раскрывается диалог, предоставляющий возможность изменить
внешний вид, опции значка и текста UtilityToolbar. Следующий код вызывает диалог
опций и передает в него текущие настройки Appearance,
IconOptions и Text. Затем код изменяет эти
настройки соответственно выбору пользователя.
' Когда пользователь выбирает UtilityToolbar из меню Options,
' раскрывается форма UtilityToolbarOptions.
Dim frmOptions As New UtilityToolbarOptions
' Передаем в форму текущие настройки Appearance, IconOptions и
' ShowText для UtilityToolbar. Они будут использоваться для отображения
' текущих настроек.
frmOptions.UtilityToolbarAppearance = UtilityToolBar1.Appearance
frmOptions.UtilityToolbarIcons = UtilityToolBar1.IconOptions
frmOptions.UtilityToolbarText = UtilityToolBar1.ShowText
If frmOptions.ShowDialog = DialogResult.OK
Then
' Изменяем значения Appearance, IconOptions и ShowText
' соответственно выбору пользователя.
UtilityToolBar1.Appearance = frmOptions.UtilityToolbarAppearance
UtilityToolBar1.ShowText = frmOptions.UtilityToolbarText
UtilityToolBar1.IconOptions = frmOptions.UtilityToolbarIcons
End If
Другой способ сделать это — использовать метод ShowCustomizeDialog элемента
управления UtilityToolBar. При этом появляется такой же диалог, как вы
использовали для создания UtilityToolbar.
UtilityToolBar1.ShowCustomizeDialog()
Форма Products не позволяет вносить изменения в продукты, снятые с
производства. Поэтому в ней есть код для задания свойству
Enabled кнопки Save UtilityToolbar значения
False, если продукт снят с производства. В качестве
альтернативы вы могли бы использовать свойство кнопки Visible.
При этом кнопка появлялась бы или исчезала, а не становилась активной или
неактивной.
Есть возможность добавлять кнопки на UtilityToolbar
способом, очень похожим на тот, которым вы привыкли пользоваться для добавления
кнопок на Toolbar Windows Form.
Dim newButton As New VbPowerPack.UtilityToolBarButton
UtilityToolBar1.Buttons.Add(newButton)
newButton.Text = "Click Me"
Комментарий: Как было сказано,
UtilityToolbar поддерживает фиксированное количество картинок
и, следовательно, не предоставляет свойства ImageList. Это
значит, что вы, хоть и можете добавить кнопку на
UtilityToolbar, но не сможете назначить для нее картинку.
Элемент управления ImageButton
Добавить картинку на элемент управления Button просто.
Картинка появляется, как и текст, в прямоугольной кнопке, которая, конечно же,
продолжает выглядеть как обычная кнопка. Элемент управления
ImageButton (смотрите файл ImageButton.vb) — это кнопка,
имеющая прозрачный фон, на который накладывается картинка. Следовательно,
пользователь видит только картинку. ImageButton наследуется от
Control и во всех отношениях работает как обычный Button. Он
реализовывает IButtonControl и поэтому может быть задан на форме как
AcceptButton или CancelButton.
ImageButton предоставляет намного больше опций картинки, чем
элемент управления Button. К важным свойствам
ImageButton относятся:
- NormalImage. Это картинка, которая будет отображаться,
когда ImageButton находится в нормальном состоянии.
- HoverImage. Это картинка, которая будет отображаться,
когда пользователь проводит мышью по ImageButton.
- PressedImage. Это картинка, которая будет отображаться,
когда пользователь щелкает ImageButton и удерживает кнопку
мыши.
- DisabledImage. Это картинка, которая будет отображаться,
когда ImageButton отключен. Если
DisabledImage не задан, NormalImage
отображается немного потускневшим, чтобы показать неактивное состояние.
- SizeMode. Определяет, как кнопка меняет размеры на
основании размера отображаемой картинки и текста. Может иметь одно из
следующих значений:
-
- VbPowerPack.ImageButtonSizeMode.AutoSize (применяется
по умолчанию)
- VbPowerPack.ImageButtonSizeMode.StretchImage
- ShowFocusRect. Определяет, отображает ли ImageButton
пунктирный прямоугольник при получении фокуса. Прямоугольник не появляется,
если ImageButton не имеет фокуса.
Форма-пример Products содержит два ImageButtons, каждый из
них отображает текст справа. Как ожидалось, код, который выполняется при нажатии
кнопки, находится в методе Click каждой кнопки.

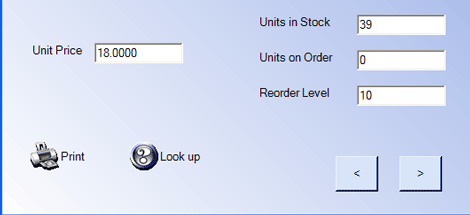
Рис. 4. ImageButtons на форме-примере Products
Элемент управления NotificationWindow
Окна уведомлений (иногда их называют «тосты») используются в таких
приложениях как Windows Messenger для предоставления пользователю визуальной
информации. Эти окна обычно появляются прямо над или под области регистрации
состояния Windows Taskbar.
Вы можете добавлять в свои решения этот тип уведомления с помощью элемента
управления NotificationWindow (смотрите файл
NotificationWindow.vb). NotificationWindow — это лишенная
обрамления форма с BlendPanel для придания ей соответствующего
внешнего вида. Само месторасположение окна, соответственно, зависит от положения
Windows TaskBar.
Во время разработки NotificationWindow — это невидимый
компонент, и находится он в Component Tray (Контейнере компонентов).
К важным свойствам NotificationWindow относятся:
- DefaultText. Текст, который будет отображаться в окне по
умолчанию.
- DefaultTimeout. Стандартное время отображения окна в
миллисекундах.
- ShowStyle. Определяет, как появляется окно. Может иметь
одно из следующих значений:
-
- VbPowerPack.NotificationShowStyle.Slide. Окно плавно
выдвигается из панели задач. Применяется по умолчанию.
- VbPowerPack.NotificationShowStyle.Fade. Окно будет
постепенно появляться и исчезать.
- VbPowerPack.NotificationShowStyle.Immediately. Окно
появляется без каких–либо специальных эффектов.
- Blend. NotificationWindow включает
BlendPanel и вы можете управлять цветом и градиентом с
помощью BlendFill (как вы видели ранее в этой статье).
- BottomImage. Используется для добавления
картинки в нижнюю часть окна.
- CornerImage. Используется для добавления
картинки в левый верхний угол окна.
- TextIsHyperLink. Управляет тем, должен ли текст окна
отображаться как метка гиперссылки.
Во время выполнения, чтобы окно появилось, вы используете метод
Notify. У этого метода есть несколько перегрузок, которые
позволяют вам подстраиваться под свойства окна. Например, чтобы вывести на экран
NotificationWindow, использующее текущие значения каждого
свойства:
Чтобы вывести на экран определенный текст, но при этом все еще использовать
текущие значения других свойств:
Чтобы вывести на экран определенный текст на пять секунд, но при этом все еще
использовать текущие значения других свойств:
Notify("some text", 5000)
Есть также переопределенный Notify, который позволяет вам
определять значения всех свойств окна.
Форма Products использует NotificationWindow в двух целях.
Первая — информировать пользователя об ошибке печати. Вторая — указывать на то,
что изделие снято с производства.
' Если отображаемый в данный момент Product снят с производства,
' предупреждаем пользователя, выводя на экран окно уведомления.
If drvProducts("Discontinued") = True
Then
' Это картинка, которая будет отображаться в окне уведомления.
img = Image.FromFile("C:\VBPowerPackSample\wgcustomerdetails.ico")
With NotificationWindow1
' Отображаем картинку в левом верхнем углу окна уведомления.
.CornerImage = img.GetThumbnailImage(32, 32, Nothing, Nothing)
' Окно уведомления плавно выдвигается вверх внизу экрана.
.ShowStyle = VbPowerPack.NotificationShowStyle.Slide
End With
' Отображаем окно уведомления с определенным текстом.
frmNotification = NotificationWindow1.Notify("This item is discontinued")
End If

Рис. 5. Отображение информации пользователю с помощью
NotificationWindow NotificationWindow исчезает по прошествии периода ожидания,
или если пользователь щелкнет его. В форме Products приведенное выше уведомление
исчезает через три секунды, но используется только для снятых с производства
продуктов. Окно должно закрываться, когда пользователь переходит к другой
записи. Метод Notify возвращает ссылку на окно уведомления,
являющееся формой. Таким образом, форма-пример включает следующую строку кода,
чтобы закрыть форму, если она есть (имеется ввиду, что
NotificationWindow видимо), когда пользователь переходит от
текущей записи к другой.
If Not IsNothing(frmNotification) Then frmNotification.Close()
Элемент управления TaskPane
Критерием разработки хорошего пользовательского интерфейса является наиболее
эффективная группировка и отображение информации. Ключевая информация должна
быть впереди и в центре, а зависимая информация смещена в сторону. Удобно, если
пользователь может по необходимости показывать или скрывать зависимую
информацию. Такой тип UI имеет Windows Explorer. Слева располагается область,
содержащая рамки, такие как System Tasks (Системные задачи), File and Folder
Tasks (Задачи файлов и папок), Other Places (Другое) и Details (Детали). Эти
рамки можно сворачивать или разворачивать, чтобы скрыть или показать
информацию.
Power Pack предоставляет элемент управления TaskPane
(смотрите файл TaskPane.vb), так что вы можете создавать подобные UI в своих
решениях. TaskPane — это контейнер для
TaskFrames (смотрите файл TaskFrame.vb).
TaskFrame — это панель со строкой заголовка, на которой есть
кнопка. Щелчком строки заголовка или кнопки вы разворачиваете или сворачиваете
TaskFrame.
TaskPane — элемент управления-контейнер, так что, добавив
его на форму, вы увидите пустой прямоугольник. Используйте свойство
TaskFrames в окне Properties, чтобы получить
доступ к TaskFrame Collection Editor (смотрите файл
TaskFrameDesigner.vb). Используя этот диалог, вы можете добавить
TaskPanes в TaskFrame.
Большинство свойств, которые вы будете задавать при использовании
TaskPane, касаются отдельных TaskFrames. К
важным свойствам TaskFrame относятся:
- Image. Определяет картинку, которая будет отображаться в
строке заголовка.
- Text. Определяет заголовок, отображаемый в строке
заголовка.
- BackColor. Определяет цвет фона, используемый в области
TaskFrame под строкой заголовка.
- CaptionBlend. Строка заголовка включает
BlendPanel, и вы можете управлять цветом и градиентом,
используя BlendFill.
- CaptionHighlightColor. Определяет цвет заголовка при
прохождении мыши по строке заголовка.
- CollapseButtonVisible. Определяет, отображается ли кнопка
сворачивания в строке заголовка. Если она отсутствует, пользователь не может
сворачивать или разворачивать TaskFrame вручную.
- IsExpanded. Контролирует и/или показывает развернут или
нет TaskFrame. Изменение значения приведет к сворачиванию или
разворачиванию TaskFrame.
- CornerStyle. Управляет тем, как отрисовываются углы строк
заголовка каждой отдельной TaskFrame. По умолчанию
используется стиль, определенный операционной системой. Может принимать одно
из следующих значений:
-
- VbPowerPack.TaskFrameCornerStyle.Rounded
- VbPowerPack.TaskFrameCornerStyle.Squared
- VbPowerPack.TaskFrameCornerStyle.SystemDefault.
Отслеживает стиль, используемый операционной системой, т.е. являющийся
применяемым по умолчанию.
У TaskPane есть метод CollapseAll для
сворачивания всех его TaskFrame и метод
ExpandAll для того, чтобы всех их разворачивать. Нет методов,
чтобы сворачивать или разворачивать отдельные панели, однако вы можете
развернуть или свернуть TaskFrame, меняя его свойство
IsExpanded.
If TaskPane1.TaskFrames(0).IsExpanded = False
Then
TaskPane1.TaskFrames(0).IsExpanded = True
End If
Вы можете использовать события FrameCollapsed и
FrameExpanded TaskPane, чтобы реализовать ассоциированные со
сворачиванием/разворачиванием действия. Используйте
e.TaskFrame, чтобы указать, какая рамка была свернута или
развернута.
If e.TaskFrame.Name = "tskfrmOrderSummary" Then ...
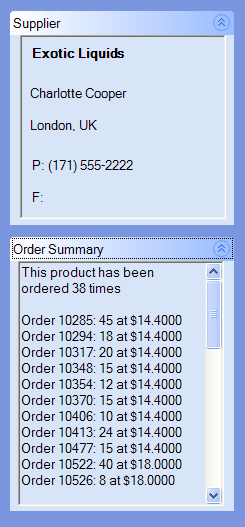
TaskPane формы Products пристыкована к ее правой стороне.
Эта форма имеет две TaskFrame: одну для отображения информации
о поставщике продуктов и другую для хронологии заказов продуктов. Хронология
заказов генерируется только когда TaskFrame развернута, не
тогда, когда пользователь переходит от одного продукта к другому.

Рис. 6. Отображение дополнительной информации о продукте в
TaskPane
Элементы управления FolderViewer и FileViewer
Visual Studio .NET 2003 поставляется с элементами управления
FolderBrowserDialog и OpenFileDialog. Они
используются для просмотра и выбора папок и файлов, соответственно. Это удобные
элементы управления, но они являются модальными диалоговыми окнами. Они не могут
использоваться вместе. Можно выбрать папку в OpenFileDialog, но
нет возможности увидеть и список папок, и список файлов одновременно. Кроме
того, эти системные диалоги не могут быть настроены соответственно требованиям
определенных сценариев.
Visual Basic Power Pack предоставляет элементы управления
FolderViewer (смотрите файл FolderViewer.vb) и
FileViewer (смотрите файл FileViewer.vb). Они в большой степени
используют совместно функциональные возможности
FolderBrowserDialog и OpenFileDialog.
FolderViewer основывается на элементе управления
TreeView, и FileViewer — на элементе
управления ListView.
К важным свойствам FolderViewer относятся:
- RootPath. Определяет самую верхнюю отображаемую в
FolderViewer папку. По умолчанию оно имеет пустое значение, и
тогда FolderViewer отображает Desktop как
самый верхний узел.
- CurrentFolder. Возвращает папку, выбранную пользователем.
К важным свойствам FileViewer относятся:
- Path. Определяет или возвращает просматриваемый или
выбранный каталог. По умолчанию имеет значение My Computer.
- Pattern. Используется, чтобы фильтровать отображаемые
файлы.
- View. Управляет тем, как отображаются файлы. Может
принимать одно из следующих значений:
-
- View.List
- View.Details
- View.LargeIcon (применяется по умолчанию)
- View.SmallIcon
- SortBy. Используется для сортировки файлов, отображаемых
в FileViewer. Может принимать одно из следующих значений:
-
- VbPowerPack.FileViewerSortBy.Name (применяется по
умолчанию)
- VbPowerPack.FileViewerSortBy.Size
- VbPowerPack.FileViewerSortBy.Type
- VbPowerPack.FileViewerSortBy.ModifiedTime
- VbPowerPack.FileViewerSortBy.None
- Files. Возвращает набор файлов, отображаемых в
FileViewer.
- SelectedFiles. Возвращает набор файлов, выбранных
пользователем.
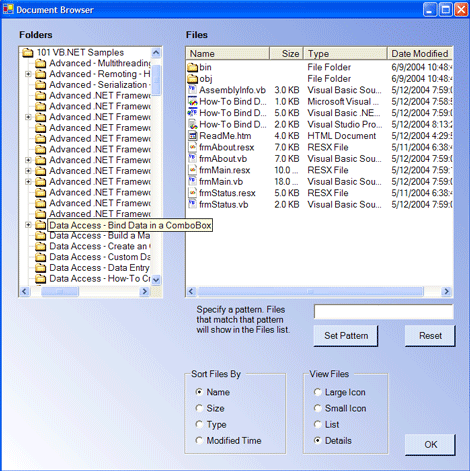
Кнопка Look Up на форме-примере Products вызывает форму
Document Browser. Эта форма имеет FolderViewer и
FileViewer. RootPath в
FolderViewer задается в методе Load формы.
Когда пользователь выбирает узел в FolderViewer, этот каталог
присваивается как значение свойству Path в
FileViewer, и FileViewer обновляется и
отображает файлы данного каталога.

Рис. 7. Форма просмотра документов
приложения-примера Комментарий: Существуют экземпляры, в которых
вы не можете присвоить выбранный в FolderViewer каталог в
качестве значения Path FileViewer. Например, выбор My
Computer в FolderViewer приведет к возникновению
исключения, когда Path в FileViewer будет присвоено
CurrentDirectory FolderViewer. Когда вы выбираете My Computer,
CurrentFolder FolderViewer содержит GUID.
FileViewer не может отобразить этого и формирует исключение. В
этом случае вы могли бы присвоить Path FileViewer строку «My
Computer».
' Сохраняем текущий Path в строковую переменную.
filePath = FileViewer1.Path
Try
' Изменяем каталог, отображаемый FileViewer. Присваиваем ему
' каталог, выбранный в FolderViewer.
FileViewer1.Path = FolderViewer1.CurrentFolder
Catch ex As Exception
' Предупреждаем пользователя, выводя на экран окно уведомления.
' Задаем картинку, которая будет отображаться в
' окне уведомления.
img = Image.FromFile("C:\VBPowerPackSample\wgcustomerdetails.ico")
' Картинка будет появляться в верхнем левом углу
' окна уведомления.
NotificationWindow1.CornerImage = img.GetThumbnailImage(32, 32, _
Nothing, Nothing)
' Выводим на экран окно уведомления с заданным текстом.
frmNotification = NotificationWindow1.Notify("Sorry, that is not a folder you can view")
' Возвращаем Path в FileViewer к предыдущему значению.
FileViewer1.Path = filePath
End Try
Когда пользователь двойным щелчком щелкает файл, отображаемый в
FileViewer, файл открывается соответствующей программой.
' Создаем экземпляр класса Process, который будет использоваться
' для запуска приложения.
proc = New Process
' Сохраняем имя выбранного файла в строковую переменную.
fileName = FileViewer1.SelectedFiles(0).Name
' Сообщаем Process, какой файл использовать.
proc.StartInfo.FileName = FileViewer1.Path & "\" & filename
' Указываем Process использовать оболочку операционной системы
' для запуска процесса.
proc.StartInfo.UseShellExecute = True
Try
' Запускаем процесс.
proc.Start()
Catch ex As Exception
' Если с запуском процесса возникли проблемы,
' сообщаем пользователю с помощью окна уведомления.
' Это картинка, которая будет отображаться в
' окне уведомления.
img = Image.FromFile("C:\VBPowerPackSample\wgcustomerdetails.ico")
' Картинка будет появляться в верхнем левом углу
' окна уведомления.
NotificationWindow1.CornerImage = img.GetThumbnailImage(32, 32, _
Nothing, Nothing)
' Выводим на экран окно уведомления с заданным текстом.
frmNotification = NotificationWindow1.Notify("Couldn't open " & _
fileName)
End Try
Пользователь может фильтровать файлы в FileViewer, вводя
шаблон в текстовое окно и выбирая кнопку Pattern. Кнопка
Reset удаляет шаблон, таким образом, отображаются все
файлы.
FileViewer1.Pattern = txtPattern.Text
Кроме того, форма Document Browser предлагает пользователю возможность
переключаться между различными режимами просмотра FileViewer и
также сортировать файлы.
Заключение
Visual Basic Power Pack предлагает набор специальных элементов управления,
которые вы можете использовать для введения дополнительных элементов в ваши
клиентские приложения. Элементы управления разработаны так, что очень просты в
использовании, как во время разработки, так и во время выполнения. И поскольку
элементы управления поставляются с исходным кодом, вы можете расширить или
изменить их поведение по своему усмотрению.
Приглашаем присоединиться к Visual Basic Power Pack Workspace на GotDotNet по
адресу http://www.gotdotnet.com/Community/Workspaces/workspace.aspx?id=167542e0-e435-4585-ae4f-c111fe60ed58
(http://www.gotdotnet.com/Community/Workspaces/workspace.aspx?id=167542e0-e435-4585-ae4f-c111fe60ed58).
Там вы сможете обсудить элементы управления и скачать обновления и новые версии
по мере их поступления. И если хотите, вы можете внести свою лепту в создание
обновлений и новых версий.
Никакая часть настоящей статьи не может быть воспроизведена или
передана в какой бы то ни было форме и какими бы то ни было средствами, будь то
электронные или механические, если на то нет письменного разрешения владельцев
авторских прав.
Материал, изложенный в данной статье, многократно
проверен. Но, поскольку вероятность технических ошибок все равно существует,
сообщество не может гарантировать абсолютную точность и правильность приводимых
сведений. В связи с этим сообщество не несет ответственности за возможные
ошибки, связанные с использованием статьи.
|
|
| |
|
|
|
|